شاید به عنوان کارآفرین، ایجاد وب اپلیکیشن یکی از چالش برانگیزترین و با ارزشترین پروژههایی است که میتوانید آن را شروع کنید. اگر وب اپلیکیشنی متمرکز بر مشتری و با طراحی مناسب داشته باشید، کسب و کارتان سریعتر از رقبا میتواند رشد کند. همچنین، به این ترتیب قادر خواهید بود جریانهای درآمدی جدید و راههایی برای بهبود تجربه مشتری از طریق جمعآوری دادهها، ارائه خدمات بهتر و حتی فروش مستقیم محصول و خدمات با روشهای جدید ایجاد کنید. شاید در ابتدا با فکر کردن به توسعه وب اپلیکیشن گیج شوید، اما این کار آنقدرها هم که به نظر میرسد پیچیده یا گران نیست. در واقع اگر از شخصی با تجربه راهنمایی درستی بگیرید، ساختن این نوع نرمافزار خیلی هم ساده است.
بسیاری از کسب و کارها از این برنامهها برای برقراری ارتباط با مشتریان، فروش محصولات و بهبود فرایندهای تعامل با مخاطبان خود استفاده میکنند. درک اینکه یک وب اپلیکیشن چیست میتواند به شما کمک کند تا روشهای مناسبی برای پیشرفت در کسب و کار خود پیدا کنید.
چند نوع وب اپلیکیشن داریم؟|انواع اپلیکیشن تحت وب

اپلیکیشنهای تحت وب انواع مختلفی دارند و شما در کسب و کارتان میتوانید از آنها به نفع خود استفاده کنید. اکثریت قریب به اتفاق کسب و کارها در برههای از زمان در آینده به وب اپلیکیشن نیاز خواهند داشت. از همین رو به شما کمک خواهیم کرد که بهترین راه حل را پیدا کنید، چه وب اپلیکیشنی بخواهید که مختص شرکت شما طراحی شده باشد و چه وب اپلیکیشنی که بتوانید آن را بر اساس نیازهایتان سفارشیسازی کنید.
در ادامه مبحث توسعه وب اپلیکیشن، به انواع رایج آنها اشاره خواهیم کرد.
-
وب اپلیکیشن استاتیک (Static Web Applications)
وباپلیکیشنهای استاتیک سادهترین نوع وباپلیکیشنها هستند که با HTML و CSS ساخته میشوند و برای ایجاد نمونهکارها یا بروشورهای دیجیتال مناسباند. محتوای این اپلیکیشنها پیشساخته است و مستقیماً به مرورگر کاربر ارسال میشود، بدون پردازش سمت سرور. بنابراین همه بازدیدکنندگان همان محتوا را مشاهده میکنند، بدون اینکه تغییرات لحظهای یا پردازش پیچیدهای صورت گیرد. همچنین محتوا تنها در صورت بهروزرسانی دستی توسط توسعهدهنده تغییر میکند.
| ویژگی |
توضیحات |
| مزایا |
سرعت بارگذاری بالا، طراحی و نگهداری ساده، زمان توسعه کوتاه و هزینه پایین.
|
| معایب |
قابلیتهای محدود مانند ورود کاربران یا افزودن به سبد خرید و مقیاسپذیری نه چندان بالا.
|
| موارد استفاده |
اپلیکیشن تحت وب استاتیک مناسب سایتهای محتوامحور ساده، استارتاپها، طراحان و آزانسها، اپهای تکصفحهای و کسبوکارهایی است که نیاز چندانی به شخصیسازی یا بهروزرسانی لحظهای ندارد. |
| مثال واقعی |
نمونههای معروف شامل صفحات GitHub،Loops و Hugo هستند.
|
-
وب اپلیکیشن داینامیک (Dynamic Web Applications)
وباپلیکیشنهای داینامیک محتوایی ارائه میدهند که به صورت لحظهای و بر اساس تعامل کاربران یا دادههای پایگاه داده تغییر میکند. آنها از اسکریپتهای سمت کاربر و سرور مانند JavaScript، PHP،ASP یاJSP استفاده میکنند تا محتوا را به شکل پویا تولید کنند و تجربهای شخصیسازیشده ارائه دهند. برخلاف اپلیکیشنهای استاتیک که همه کاربران محتوای یکسانی را میبینند، اپهای داینامیک میتوانند پیشنهادات ویژه و فرمهای تعاملی ارائه کنند و تعامل کاربر را افزایش دهند.
| ویژگی |
توضیحات |
| مزایا |
ارائه محتوای شخصیسازیشده، تشویق به تعامل کاربران، ابزارهای تحلیل داده و توانایی مدیریت ترافیک بالا و رشد همزمان با توسعه کسبوکار.
|
| معایب |
پیچیدگی بالای توسعه و نگهداری، هزینه و زمان بیشتر و نیاز به اقدامات امنیتی قوی.
|
| موارد استفاده |
وب اپلیکیشن داینامیک مناسب کسبوکارهایی است که تعامل کاربر و تنوع محتوا اهمیت دارد، مانند سیستمهای رزرو آنلاین، شبکههای اجتماعی، سایتهای تجارت الکترونیک، انجمنها و رسانهها. |
| مثال واقعی |
X (توییتر سابق)، eBay، Blogger، Joomla
|
-
وب اپلیکیشن تجارت الکترونیک (eCommerce Web Applications)
وباپلیکیشنهای تجارت الکترونیک برای خرید و فروش آنلاین طراحی شدهاند و امکاناتی مانند نمایش محصولات، جستجو و فیلتر، سبد خرید، پردازش پرداخت و مدیریت سفارش و حساب مشتری را ارائه میدهند. این اپلیکیشنها باید مقیاسپذیر باشند و امنیت بالایی برای حفاظت از دادههای حساس مشتریان داشته باشند.
| ویژگی |
توضیحات |
| مزایا |
دسترسی آسان و گسترده، مقیاسپذیری بالا و مقرونبهصرفهتر از اپلیکیشنهای موبایل کامل.
|
| معایب |
دسترسی محدود به قابلیتهای سختافزاری دستگاه، ریسکهای امنیتی و چالشهای سازگاری با مرورگرها.
|
| موارد استفاده |
اپلیکیشن تحت وب تجارت الکترونیک مناسب فروشگاههای آنلاین، پلتفرمهای خرید و فروش و خدمات تجارت الکترونیک است. |
| مثال واقعی |
Amazon، eBay، Shopify، Magento، WooCommerce
|
-
وب اپلیکیشن سیستم مدیریت محتوا (Content Management Systems–CMS)
CMSها ابزارهایی تحت وب هستند که امکان تولید، مدیریت و انتشار محتوا را بدون نیاز به دانش برنامهنویسی فراهم میکنند. با استفاده از این وب اپلیکیشن میتوان متن، تصویر، ویدئو یا محصولات یک وبسایت را به راحتی اضافه، ویرایش یا حذف کرد. این سیستمها از همکاری چند کاربر پشتیبانی کرده و امکاناتی مانند مدیریت قالبها، ویرایش تاریخچه، کنترل نسخه، فهرستبندی و جستجوی محتوا را ارائه میدهند.
| ویژگی |
توضیحات |
| مزایا |
مدیریت ساده محتوا، امکانات مناسب برای سئو و همکاری همزمان چند کاربر.
|
| معایب |
آسیبپذیریهای امنیتی، پیچیدگی و افت عملکرد در پروژههای بزرگ و وابستگی به افزونهها.
|
| موارد استفاده |
وبلاگها، فروشگاههای آنلاین، سایتهای شرکتی و آموزشی. |
| مثال واقعی |
WordPress، Joomla و Shopify
|
-
وب اپلیکیشن تک صفحهای (Single-Page Applications–SPAs)
SPAها تنها یک صفحه HTML را بارگذاری کرده و محتوا را بهصورت پویا با تعامل کاربران بهروزرسانی میکنند. این وباپها تجربهای شبیه به اپلیکیشنهای موبایل ارائه میدهند و با استفاده از JavaScript و فریمورکهایی مانند Angular،React یا Vue.js، ناوبری و مدیریت دادهها را بدون بارگذاری مجدد کل صفحه انجام میدهند. این ویژگی باعث سرعت و پاسخگویی بالاتر و تجربه کاربری روان میشود، اما چالشهایی مانند بهینهسازی برای موتورهای جستجو و زمان بارگذاری اولیه وجود دارد.
| ویژگی |
توضیحات |
| مزایا |
مقیاسپذیری بالا، سازگاری بهتر با سئو و امکان استفاده از ابزارهای تحلیلی قوی.
|
| معایب |
افت عملکرد به دلیل بارگذاری کامل صفحات و هزینه و زمان توسعه بیشتر.
|
| موارد استفاده |
وب اپلیکیشن چند صفحهای مناسب پلتفرمهای بزرگ، فروشگاههای آنلاین گسترده، کاتالوگهای آنلاین و سامانههای سازمانی است. |
| مثال واقعی |
Amazon، eBay
|
-
وب اپلیکیشن چند صفحهای (Multi-Page Applications–MPA)
وباپلیکیشنهای چندصفحهای ساختار سنتیتری دارند و با هر تعامل کاربر، یک صفحه جدید از سرور بارگذاری میشود. در این وب اپلیکیشن برخلاف SPAها، هر صفحه بهصورت مستقل پردازش و نمایش داده میشود و این ساختار برای وبسایتهایی با محتوای گسترده و بخشهای متعدد مناسب است.
| ویژگی |
توضیحات |
| مزایا |
مقیاسپذیری بالا، سازگاری بهتر با سئو و امکان استفاده از ابزارهای تحلیلی قوی.
|
| معایب |
افت عملکرد به دلیل بارگذاری کامل صفحات و هزینه و زمان توسعه بیشتر.
|
| موارد استفاده |
وب اپلیکیشن چند صفحهای مناسب پلتفرمهای بزرگ، فروشگاههای آنلاین گسترده، کاتالوگهای آنلاین و سامانههای سازمانی است. |
| مثال واقعی |
Amazon، eBay
|
-
وب اپلیکیشن پورتال (Portal Web Applications)
وباپلیکیشنهای پورتال یک نقطه دسترسی متمرکز برای ابزارها، اطلاعات و خدمات مختلف فراهم میکنند و اغلب نیازمند ورود کاربران هستند. این اپها معمولاً برای استفاده داخلی سازمانها یا ارائه خدمات به مشتریان طراحی میشوند و محتوای شخصیسازیشده و دسترسی مرکزی به منابع مختلف مانند ایمیل، انجمنها، خبرخوانها و موتورهای جستجو ارائه میدهند.
| ویژگی |
توضیحات |
| مزایا |
محیط امن با کنترل دسترسی، دسترسی متمرکز به منابع و تجربه شخصیسازیشده برای کاربران.
|
| معایب |
هدف جذاب برای حملات سایبری و پیچیدگی و هزینه بالای توسعه.
|
| موارد استفاده |
وب اپلیکیشن پورتال مناسب برای سازمانها، بانکها، سیستمهای خدمات به مشتریان و پلتفرمهای داخلی با نیاز به دسترسی مرکزی است. |
| مثال واقعی |
Google Workspace Admin Console، HSBC، MyChart
|
-
وب اپلیکیشن (Rich Internet Applications–RIA)
وباپلیکیشنهای اینترنت غنی برنامههای وبی هستند که تجربه کاربری غنی و تعاملی مانند برنامههای دسکتاپ ارائه میدهند. این اپها از فناوریهایی استفاده میکنند که به آنها اجازه میدهد بخشهایی از صفحه را بدون بارگذاری کامل بهروز کنند، بازخورد سریع نشان دهند و تعامل پیچیدهتری با کاربر داشته باشند.
| ویژگی |
توضیحات |
| مزایا |
تجربه کاربری تعاملی و پاسخگو، عملکرد سریع، قابلیت تعامل پیچیده و امکانات گرافیکی پیشرفته.
|
| معایب |
نیاز به پلاگین یا فریمورک خاص مانند Adobe Flash،JavaFX وMicrosoft Silverlight، پیچیدگی توسعه بیشتر نسبت به وباپهای ساده و محدودیت سازگاری با برخی مرورگرها یا دستگاههای قدیمی.
|
| موارد استفاده |
ابزارهای مدیریتی تعاملی، صفحات گرافیکی و گزارشهای تحلیلی پیچیده، بازیها و ابزارهای ویرایش مولتیمدیا تحت وب. |
| مثال واقعی |
Google Docs و Google Maps
|
-
وب اپلیکیشن پیشرونده (Progressive Web Applications–PWA)
وباپلیکیشنهای پیشرونده با فناوریهای وب ساخته میشوند، اما تجربهای نزدیک به اپلیکیشنهای موبایل ارائه میدهند. این اپها بدون نیاز به فروشگاههای اپلیکیشن قابل نصب روی دستگاه هستند و از طریق مرورگر اجرا میشوند. PWAها پاسخگو، سریع و قابل اشتراکگذاری با URL هستند و حتی در شرایط اینترنت ضعیف نیز عملکرد قابل قبولی دارند. این ویژگیها آنها را به گزینهای مناسب برای بهبود تجربه کاربری در دستگاههای مختلف تبدیل میکند.
| ویژگی |
توضیحات |
| مزایا |
دسترسی آفلاین با استفاده از Service Worker، بارگذاری سریع و عملکرد بهتر، افزایش نرخ تبدیل و هزینه کمتر توسعه و نگهداری.
|
| معایب |
محدودیت سازگاری در برخی دستگاهها و سیستمعاملها و چالشهای امنیتی در صورت پیادهسازی نادرست.
|
| موارد استفاده |
وب اپلیکیشن پیشرونده مناسب کسبوکارهای کوچک، رسانهها، حوزه گردشگری و پلتفرمهای SaaSاست. |
| مثال واقعی |
Starbucks، Uber، Tinder، Spotify
|
آیا ساخت وب اپلیکیشن برای همه کسب و کارها مناسب است؟
وباپلیکیشنها ابزارهایی حیاتی برای بسیاری از کسبوکارها محسوب میشوند. آنها به شما امکان میدهند تا با مشتریان تعامل مستقیم داشته باشید، خدمات خود را آنلاین ارائه کنید و فرآیندهای داخلی را ساده و بهینه کنید. اما نکته مهم این است که وب اپلیکیشن برای همه کسبوکارها مناسب نیست و قبل از سرمایهگذاری باید نیازها و اهداف خود را به دقت بسنجید.
به طور کلی، وباپلیکیشنها برای کسبوکارهایی که به تعامل آنلاین، دسترسی سریع کاربران، مدیریت دادهها یا فروش اینترنتی نیاز دارند، بهترین گزینه بوده و فرآیندها را به شکل قابلتوجهی بهینه میکنند. از سوی دیگر، اگر کسبوکار شما تنها به نمایش اطلاعات ساده نیاز دارد یا مخاطبان شما اغلب آنلاین نیستند، توسعه اپلیکیشن تحت وب ممکن است هزینهبر و غیرضروری باشد. همچنین، کسبوکارهایی با منابع محدود برای توسعه و نگهداری، یا آنهایی که با دادههای حساس سروکار دارند و ملزم به رعایت قوانین سختگیرانه هستند، باید پیش از تصمیمگیری تمامی جوانب را بررسی کنند.
برای تصمیمگیری درست، کافی است به چند پرسش کلیدی پاسخ دهید: آیا کاربران شما نیاز به ورود و تعامل دارند؟ آیا محتوای پویا و شخصیسازی شده ارائه میدهید؟ آیا بودجه و منابع لازم برای توسعه و نگهداری را دارید؟ پاسخ مثبت به این پرسشها نشان میدهد که وب اپلیکیشن میتواند یک ابزار موثر برای رشد و توسعه کسبوکار شما باشد.
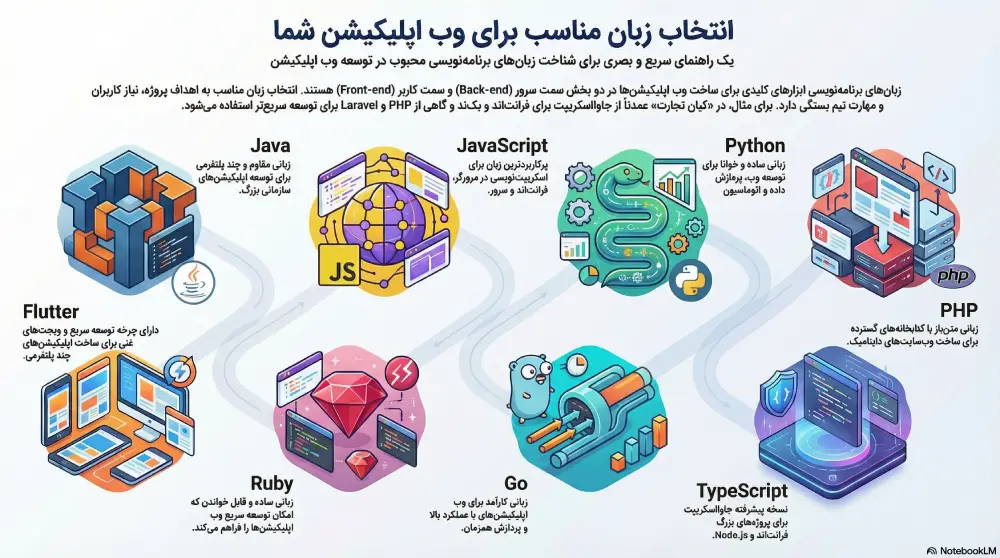
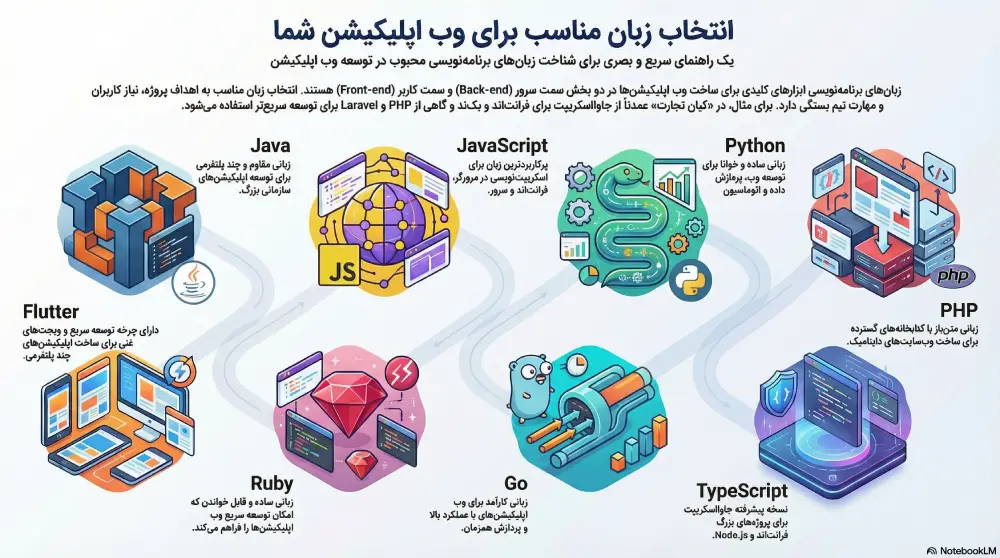
در ساخت وب اپلیکیشن از چه زبانهای برنامه نویسی استفاده می شود؟

زبانهای برنامهنویسی وب اپلیکیشن، ابزارهایی هستند که برای طراحی و توسعه وباپلیکیشنها به کار میروند. این زبانها هم در سمت سرور و هم در سمت کاربر کاربرد دارند و امکان ایجاد عملکردهای متنوع، از رابطهای کاربری تا عملیات پایگاه داده را فراهم میکنند.
انتخاب زبان مناسب برای ساخت وب اپ اهمیت زیادی دارد و باید بر اساس اهداف پروژه، نیازهای کاربران و مهارت تیم توسعه اتخاذ شود. توسعهدهندگان همچنین باید با فناوریهای روز آشنا باشند و پیش از انتخاب زبان، تحقیق دقیق انجام دهند تا تصمیم درست گرفته شود.
در کیان تجارت در حال حاضر برای برنامهنویسی فرانتاند و بکاند پروژهها عمدتاً از جاوااسکریپت استفاده میشود و در برخی وباپلیکیشنها، به ویژه در سمت بکاند، ازPHP و فریمورک Laravel نیز بهره گرفته میشود تا توسعه سریع و مدیریت بهینه دادهها تضمین شود.
وب اپلیکیشن چیست؟
وب اپلیکیشن (Web Application) یا همان اپلیکیشن تحت وب، یک نرمافزار است که از طریق مرورگر اینترنت قابل دسترسی است. در واقع، وب اپلیکیشن همان سایت است که میتواند بر روی گوشیهای موبایل نیز بهصورت اپلیکیشن اجرا شود.
یکی از انواع محبوب وب اپلیکیشنها، PWA (Progressive Web Application) است که ویژگیهای خاصی مانند عملکرد آفلاین، ارسال نوتیفیکیشن و سرعت بالا را به کاربران ارائه میدهد. این نوع وب اپلیکیشنها بهطور خاص برای بهبود تجربه کاربری و جذب بیشتر مخاطب طراحی شدهاند.
طراحی وب اپلیکیشن باید با استفاده از جدیدترین متدها و تکنولوژیهای روز دنیا انجام شود تا نه تنها عملکرد عالی در پلتفرمهای مختلف داشته باشد، بلکه تجربه کاربری مناسبی را نیز به کاربران ارائه دهد. برای دستیابی به این هدف، انتخاب یک شرکت طراحی وب اپلیکیشن با تجربه و حرفهای اهمیت زیادی دارد.
آیا وب اپلیکیشن ها نیاز به نصب نرمافزار خاصی دارند؟
وب اپلیکیشن یک برنامه نرمافزاری است که مستقیماً در مرورگر وب اجرا میشود. بر خلاف برنامههای دسکتاپ سنتی، نیازی به دانلود یا نصب ندارد. این برنامه از اسکریپتهای سمت کاربر مانند HTML،JavaScript و CSS و همچنین اسکریپتهای سمت سرور مانند PHP یا ASP برای پردازش درخواستهای کاربر و بازگرداندن دادهها استفاده میکند.
وباپلیکیشنها وظایف مختلفی را انجام میدهند، از نمایش محتوا تا مدیریت دادههای کاربران. آنها از هر دستگاهی که به اینترنت متصل باشد قابل دسترسی هستند و برای انجام کارهایی از وبلاگنویسی گرفته تا تجارت الکترونیک استفاده میشوند.
یک وب اپلیکیشن (Web application) چگونه کار میکند؟
در وهله اول لازم است بدانید که این نوع برنامههای چگونه کار میکنند. در هر برنامه وب سه عنصر اصلی وجود دارد که شناخت آنها ضروری است. • وب سرور برای رسیدگی به درخواستهای مشتری/ کاربر • سرور برنامه برای اجرای وظایف درخواستی • پایگاه داده برای ذخیره اطلاعات
یک وب اپلیکیشن با ترکیبی از server-side script و client-side script کار میکند تا عملکرد مناسبی داشته باشد. اسکریپت سمت سرور با ذخیره و بازیابی اطلاعات سروکار دارد و به زبانهای برنامه نویسی تخصصی نیاز خواهد داشت. برنامهنویسان سمت سرور را طوری برنامهریزی میکنند که اسکریپتهای ایجاد شده اجازه دهند وب اپلیکیشن برای پاسخ به درخواستهای مشتری آماده باشد. همچنین اسکریپت سمت کلاینت با ارائه اطلاعات به کاربر سروکار دارد و از زبانهای برنامه نویسی خاص خود استفاده میکند.
چرا وب اپلیکیشن بسازیم؟
وقتی افراد میپرسند «چرا وب اپلیکیشن بسازیم؟» آنها معمولاً به دنبال چند مزیت کلیدی هستند. برای مبتدیان وبسایت در کل نمیتواند همان کارکرد وب اپ را داشته باشد. برقراری ارتباط در وبسایت تنها به صورت یکطرفه صورت میگیرد، مثل به نمایش گذاشتن محتوا. شما میتوانید وبسایت خودتان را با اضافه کردن کارکردی که وب اپلیکیشن ارائه میدهد، به یک محصول تبدیل کنید.
با طراحی وب اپلیکیشن قابلیتهایی را به دست میآورید که با طراحی سایت ساده نمیتوانید در اختیار داشته باشید. از همین رو، انجام این کار سودمند خواهد بود. به این ترتیب قادر خواهید بود کانالهای بازار و تجربیات کاربر جدید و احتمالاً جریانهای درآمدی جدیدی را به همراه فرصتهای دیگر کشف کنید.

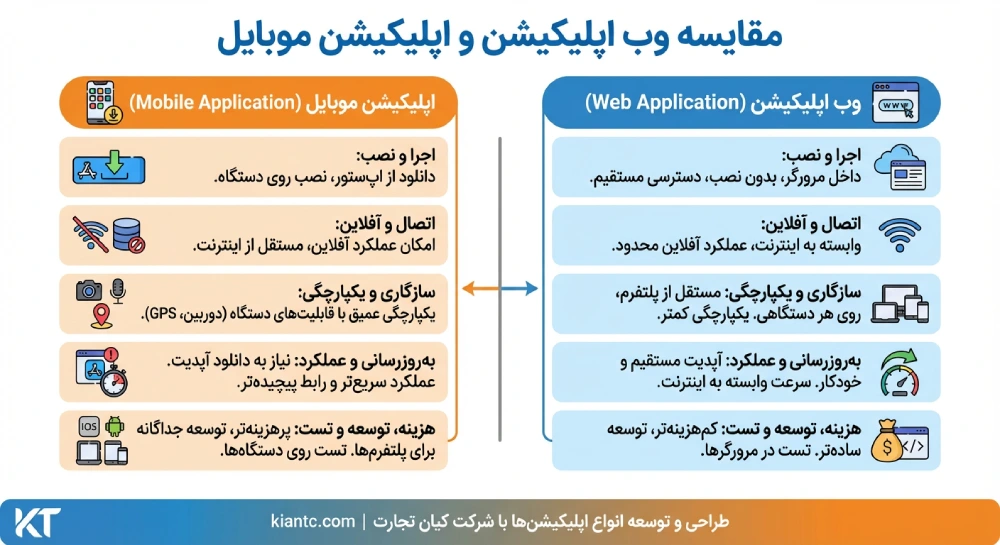
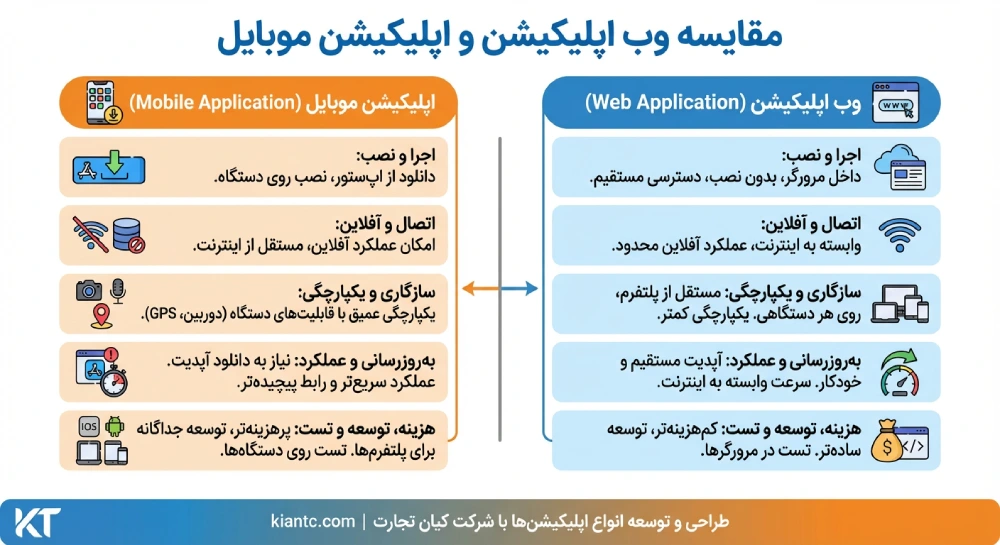
وب اپلیکیشن چه تفاوتی با اپلیکیشن موبایل و وب سایت دارد؟
وباپلیکیشنها اغلب با وبسایتها یا اپلیکیشنهای موبایل یکی در نظر گرفته میشوند، اما تفاوتهای ظریفی میان این مفاهیم وجود دارد که دانستن آنها برای تصمیمگیری آگاهانه ضروری است. در ادامه، برای درک دقیقتر تفاوت وب اپلیکیشن با وبسایت و اپلیکیشن موبایل ارائه میشود:
تفاوت وب اپلیکیشن و اپلیکیشن موبایل در چیست؟

وب اپلیکیشن داخل مرورگر وب اجرا میشود و معمولاً نیازی به نصب ندارد، در حالی که اپلیکیشنهای موبایل باید از فروشگاههای اپلیکیشن دانلود و روی دستگاه نصب شوند. وباپلیکیشنها برای عملکرد خود به اتصال اینترنت وابسته هستند اما مستقل از پلتفرماند و روی هر دستگاهی که مرورگر داشته باشد اجرا میشوند. در مقابل، اپلیکیشنهای موبایل میتوانند بهگونهای طراحی شوند که بهصورت آفلاین هم کار کنند و یکپارچگی عمیقتر و روانتری با قابلیتهای دستگاه مانند دوربین یا خدمات GPS داشته باشند.
از نظر بهروزرسانی، وباپلیکیشنها مستقیماً آپدیت میشوند و نیازی به دخالت کاربر نیست، اما اپلیکیشنهای موبایل باید آپدیتها را از اپاستورها دانلود کنند. همچنین اپلیکیشنهای موبایل معمولاً رابطهای کاربری پیچیدهتر و عملکرد سریعتر با زمان بارگذاری کمتر ارائه میدهند، در حالی که وباپلیکیشنها محدودیتهایی در پشتیبانی از عملکردهای پیچیده دارند و سرعتشان به کیفیت اتصال اینترنت وابسته است.
از نظر هزینه و توسعه، ساخت اپلیکیشن موبایل معمولاً پرهزینهتر است و نیاز به توسعه جداگانه برای پلتفرمهای مختلف دارد، در حالی که توسعه وباپلیکیشن سادهتر و کمهزینهتر است. تست و آزمایش نیز متفاوت است؛ اپلیکیشنهای موبایل باید روی دستگاههای مختلف بررسی شوند، اما وباپلیکیشنها روی مرورگرهای مختلف ارزیابی میشوند.
تفاوت وب اپلیکیشن و وب سایت در چیست؟

وبسایت مجموعهای از صفحات وب است که تحت یک نام دامنه مشترک قرار دارند و از هر نقطه جهان قابل دسترسی هستند و عمدتاً برای ارائه اطلاعات و محتوا طراحی شدهاند. در مقابل، وباپلیکیشن نوعی نرمافزار است که از طریق مرورگر قابل استفاده است و امکان تعامل فعال کاربران با سیستم را فراهم میکند، مانند خرید آنلاین، ارسال فرم یا مدیریت دادهها.
هر دو وبسایت و وب اپلیکیشن در طراحی رابط کاربری (UI) شباهت دارند، اما وباپلیکیشنها معمولاً نیازمند توسعه بکاند گستردهتر هستند، شامل مدیریت پایگاه داده و پیادهسازی منطق سمت سرور. وباپها بیشتر به احراز هویت کاربران و امنیت دادهها اهمیت میدهند، در حالی که وبسایتها اغلب اطلاعات را به صورت عمومی ارائه میکنند.
قابلیت ادغام وباپها با نرمافزارهای دیگر مانند CRM یا ERP نیز بیشتر و طبیعیتر است، اما در وبسایتها این ویژگی معمولاً اختیاری است. وباپلیکیشنها پویا و تعاملی هستند و توسعه آنها نیاز به تیم حرفهای دارد، در حالی که وبسایتها بیشتر استاتیک و نمایش محور بوده و با تیم کوچکتر قابل پیادهسازی هستند.
ویژگی کراس پلتفرم (Cross-platform) تنها برای برنامههای کاربردی وب در نظر گرفته میشود؛ زیرا در چندین پلتفرم (در مقایسه با یک برنامه تلفن همراه که فقط برای یک پلت فرم خاص طراحی شده است)، کار میکنند. برنامههای کاربردی وب میتوانند بر روی هر مرورگر وب برای مدت نامحدودی اجرا شوند.
راجع به تفاوت وب سایت با وب اپلیکیشن، تعاریف بسیار و متفاوتی وجود دارد که برای اطلاعات بیشتر و دقیق تر می توانید به مقاله "تفاوت وب اپلیکیشن و وب سایت" مراجعه فرمایید. ولی آنچه که مهم و شاخص می باشد، این است که تاکید وب سایت بر محتوای یکسان برای همه و اطلاع رسانی می باشد ولی وب اپلیکیشن بر عمل و تعامل تکیه دارد و معمولا اطلاعات را با اعمال دسترسی های مختلف و براساس نیاز کاربر نمایش می دهد. از طرفی در وب اپلیکیشن ها به تعامل های بیشتری از طرف کاربر و سرور نیاز می باشد، که سال ها دغدغه شرکت های ساخت وب اپلیکیشن بوده است که با فناوری های جدید همانند PWA تا حد زیادی این مبحث تحقق یافته است. طبیعی است که طراحی وب اپلیکیشن با طراحی سایت متفاوت باشد.

طراحی وب اپلیکیشن های PWA – فناوری جدید دنیای وب
وب اپلیکیشن های پیش رونده (Progressive Web Apps) یا به اختصار PWA یک فناوری جدید در حوزه طراحی اپلیکیشن موبایل تلقی می شود این فناوری ابتدا در سال ۲۰۱۵ و توسط گوگل معرفی شد، گوگل با امکانات جدیدی که در اینگونه از اپ های تحت وب تعبیه کرد امکان نزدیک کردن وب اپلکیشن ها به اپلیکشین های بومی (Native) را فراهم نمود.
اگر بخواهیم به اختصار در مورد PWA صحبت کنیم می توان گفت PWA در واقع همان وب اپلیکیشن یا نرم افزار تحت وب می باشد که از فناوری های مدرن جهت نزدیک کردن کارکرد خود شبیه یک اپلیکیشن معمولی بهره برده است، سه قابلیت مهم که قبلا در وب اپلیکیشن ها نبود شامل ارسال اعلان از سمت سرور، قابلیت افزودن به صفحه خانگی و عملکرد آفلاین جزوه فناوری های مدرنی می باشد که از آنها صحبت کردیم!
به چه دلیل طراحی وب اپ در کشور ما می تواند موفق تر عمل کند؟
نکته اول یک مبحث جهانی است و تحقیقات اخیر نشون داده که خیلی از مردم بیشتر از چند نوع اپلیکیشن مشخص در گوشی خود را استفاده نمی کنند! تازه ابتدا باید جستجو کنند، نصب کنند و بعد استفاده کنند بعد از یک مدت هم کلا ممکنه از اون استفاده نکنند! اما در حالت اپلیکیشن PWA تنها با یک آدرس می تواند به آن دسترسی داشته باشد. نکته دوم تحریم های اعمال شده در گوشی های آیفون شانس موفقیت PWA ها در ایران را خیلی بیشتر کرده است، نمونه های عملیاتی را در بعضی از اپ های بزرگ ایرانی مشاهده می کنید. نکته مهم اینکه وب اپلیکیشن های PWA قابلیت نصب و قرارگیری آیکون رو دارند! در نهایت باید توجه نمود که PWA ها دوران اولیه تکامل خود را سپری می کنند و نمی توان آینده آنها را قضاوت نمود.

چگونه وب اپلیکیشن بسازیم؟
سه مرحله اصلی برای ساخت یک وب اپلیکیشن وجود دارد که در زیر آورده شدهاند.
1. قبل از کدنویسی برای توسعه وب اپلیکیشن برنامهریزی کنید
قبل از آنکه به سراغ کدنویسی بروید، در وهله نخست بایستی برای ساختن اپلیکیشن تحت وب خودتان برنامهریزی کنید. برنامه شما باید شامل نمای کلی از پروژه، رویکرد فنی و زمانبندی راهاندازی محصول باشد.
سپس یک نسخه اولیه یا به اصطلاح MVP برای تست وب اپ تولید کنید. در طی این فرآیند مطمئن شوید که وب اپلیکیشن به خوبی کار میکنند. همچنین وب اپ را طوری طراحی کنید که ایراد یا باگی نداشته باشد.
2. انتخاب بهترین فناوری برای توسعه وب اپلیکیشن
با توجه به اهداف تجاری، شما باید سعی کنید تا فناوری مناسبی را انتخاب کنید. زبانهای برنامهنویسی، کتابخانهها و فریمورکهای مختلفی وجود دارند، بنابراین باید مطمئن شوید که انتخابی هوشمندانه داشته باشید.بهتر از قبل طراحی وب اپلیکیشن سؤالات زیر را از خودتان بپرسید.
- شرایط مورد نیازتان چیست؟ این شامل حجم ترافیک، تجربه کاربری، امنیت وب اپ و ... می شود.
- مخاطب هدف شما چه کسانی هستند؟ شما همچنین باید مد نظر داشته باشید که چه کسانی از خدمات و محصولتتان استفاده می کند. هر چقدر اطلاعات بیشتری در مورد کاربران داشته باشید، انتخاب فناوری مناسب برای کارتان راحتتر خواهد بود.
- بودجه شما چقدر است؟ و در نهایت، باید بودجه خودتان را برای شروع کار در نظر بگیرید.
3. انتخاب شرکت طراحی وب اپلیکیشن
طراحی وب به موفقیت می رسد در صورتی که شرکت طراحی وب اپلیکیشن را به درستی انتخاب کنید. در واقع می توان گفت تنها مانع در راه موفقیت وب اپلیکیشن عدم انتخاب درست طراح یا توسعه دهنده وب اپ است. بهتر است با شرکتی همکاری داشته باشید که صفر تا صد طراحی و توسعه وب اپلیکیشن را انجام دهد.

کیان تجارت طراح حرفه ای ترین وب اپلیکیشن ها
شرکت مهندسی کیان تجارت به جرعت میتوان عنوان کرد که اولین شرکت طراح وب اپلیکیشن در ایران می باشد که پس از سال ها کار و کسب تجربه در این زمینه و پس از پیاده سازی وب اپلیکیشن های مختلف فروشگاهی و غیر فروشگاهی افتخار دارد که آمادگی خود را برای تجزیه تحلیل و پیاده سازی انواع وب اپلیکیشن های پیچیده و بزرگ اعلام نماید. برای سفارش طراحی وب اپ یا استعلام قیمت طراحی وب اپلیکیشن می توانید از طریق فرم درخواست طراحی وب اپ یا تماس با کارشناسان ما اقدام کنید.
انجین یا back-end (بک اند) وب اپلیکیشن ها تماما اختصاصی طراحی و پیاده سازی می شود. وب اپ ها دارای پنل مدیریتی بسیار قدرتمند است که کار با آن نیز بسیار راحت و تمامی بخش های وب اپ را می توان از طریق پنل مدیریت کنترل کرد. همچنین، می توان خروجی api و وب سرویس هایی برپایه RestFul (رست فول) را ارائه نمود که این امکان فوق العاده و امن می تواند در سرویس های back-end (بک اند) انواع وب اپلیکیشن ها و ربات ها و نرم افزار های تحت وب به کار آید.
ویژگی وب اپ های طراحی شده در شرکت کیان تجارت
سئوفرندلی نبودن وب اپلیکیشن ها در گذشته باعث شده بود که استقبال چندانی از آنها نشود. این اشکال در PWA ها به دلیل تولید ساختار قابل مشاهده توسط مشتری در سمت فرانت اند بود. در واقع زمانی که اطلاعات از سمت سرور به سمت کاربر ارسال می شد، به کدهای html تبدیل و قابل نمایش بود که این امر باعث عدم رویت کدها توسط خزنده های موتورهای جستجو میشد و در نهایت PWA ها در نتایج گوگل ایندکس نمیشدند.
با پیشرفت تکنولوژی و استفاده از کتابخانه NextJS این مشکل حل شده است و اطلاعات و محتواهای وب اپلیکیشن ها به راحتی قابل ایندکس هستند. از طرف دیگر، با توجه به تحریم هایی که در مارکت های اصلی اندروید و آی او اس اعمال گردیده است، استقبال از طراحی وب اپلیکیشن ها (PWA) به شکل قابل ملاحظه ای افزایش پیدا کرده است. چرا که، وب اپلیکیشن ها نیاز به انتشار در مارکت ها را ندارند و دارای مزیت هایی هستند که نمیشه از آنها چشم پوشی کرد.
طراحی وب اپ حرفه ای با ویژگی های منحصر به فرد به رونق کسب و کارها کمک می کند. وب اپلیکیشن های طراحی شده در شرکت کیان تجارت دارای ویژگی های بسیاری هستند که در ادامه به چند مورد از آنها اشاره می کنیم:
- طراحی با جدیدترین تکنولوژی روز ( NextJS )
- طراحی سئوبیس
- طراحی ظاهری (UI/UX) کاملا سفارشی
- طراحی وب اپلیکیشن ریسپانسیو برای نمایش درست در دسکتاپ و گوشی موبایل با سایزهای مختلف
- قابلیت نصب شدن در گوشی ها بصورت Shortcut
- امکان مشاهده با تم متفاوت از گوشی در کامپیوتر
- امکان دسترسی به دوربین، لوکیشن و ...
- قابلیت کار با وب اپ بصورت آفلاین
- امکان بروزرسانی خودکار و درلحظه اطلاعات بدون نیاز به لود مجدد و یا رفرش صفحه
- دارای پنل مدیریت جهت کنترل داینامیک اطلاعات توسط ادمین
- امکان تهیه خروجی اپلیکیشن اندروید (TWA) و بارگزاری در مارکت های اندرویدی
ضمنا تمامی وب اپلیکیشن های طراحی شده توسط تیم فنی کیان تجارت دارای 6 ماه پشتیبانی رایگان است و کارفرما به راحتی می تواند از طریق تیکت با پشتیبان وب اپلیکیشن در ارتباط باشد و در کوتاه ترین زمان ایرادات را رفع کند.
طراحی وب اپلیکیشن چقدر زمان میگیرد؟
مدت زمان طراحی و پیادهسازی وب اپلیکیشن به میزان پیچیدگی پروژه، امکانات مورد نظر و حجم دادههای مورد استفاده بستگی دارد. به طور معمول، طراحی وب اپلیکیشن اختصاصی بین 2 تا 3 ماه زمان میبرد؛ اما اگر پروژه شامل ماژولهای خاص مثل سیستم گزارشگیری یا پنل مدیریت پیشرفته باشد، ممکن است زمان بیشتری نیاز داشته باشد.
در کیان تجارت، قبل از شروع هر پروژه، تیم فنی با بررسی دقیق نیازها و تهیه مستندات فنی، جدول زمانبندی مرحلهبهمرحله ارائه میدهد تا از همان ابتدا بدانید چه زمانی به نسخه نهایی خواهید رسید. برای اطلاع از زمان دقیق اجرای پروژه خود، با کارشناسان ما تماس بگیرید و مشاوره رایگان دریافت کنید.
هزینه ساخت وب اپلیکیشن
هزینه ساخت وب اپلیکیشن به عوامل مختلفی بستگی دارد؛ از نوع پروژه و امکانات فنی گرفته تا طراحی رابط کاربری و سطح یکپارچگی با سیستمهای دیگر. به همین دلیل، نمیتوان برای همه پروژهها قیمت یکسانی تعیین کرد.
اما برای شفافیت بیشتر باید بدانید که کف هزینه طراحی وب اپلیکیشن اختصاصی در کیان تجارت از 90 میلیون تومان آغاز میشود و بر اساس نیاز و امکانات، برآورد دقیق توسط تیم فنی انجام میگیرد.
اگر میخواهید بدانید پروژه شما دقیقاً چقدر هزینه دارد، همین حالا با کارشناسان ما تماس بگیرید تا در یک مشاوره رایگان، هزینه دقیق و زمان اجرای پروژهتان را دریافت کنید.